Difference between revisions of "FAQInstructors"
I.konyukhov (talk | contribs) |
A.potyomckin (talk | contribs) |
||
| (72 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
The MediaWiki software is used by tens of thousands of websites and thousands of companies and organizations. It powers Wikipedia and also this website. MediaWiki helps you collect and organize knowledge and make it available to people. It's powerful, multilingual, free and open, extensible, customizable, reliable, and free of charge. |
The MediaWiki software is used by tens of thousands of websites and thousands of companies and organizations. It powers Wikipedia and also this website. MediaWiki helps you collect and organize knowledge and make it available to people. It's powerful, multilingual, free and open, extensible, customizable, reliable, and free of charge. |
||
| − | |||
| − | == The structure of the content == |
||
| − | |||
| − | === Structure of syllabi === |
||
| − | |||
| − | ==== Core courses ==== |
||
| − | |||
| − | ==== Elective courses ==== |
||
| − | |||
| − | === Structure of Teaching Regulation Document === |
||
| − | |||
| − | === Individual instructors' pages === |
||
= Content editing = |
= Content editing = |
||
| Line 24: | Line 12: | ||
== How to create a page? == |
== How to create a page? == |
||
| − | + | ''' From the search box ''' |
|
If you search for a page that doesn't exist, then you will be provided with a link to create the new page. |
If you search for a page that doesn't exist, then you will be provided with a link to create the new page. |
||
| − | + | ''' Using the URL ''' |
|
You can use the wiki's URL for creating a new page. |
You can use the wiki's URL for creating a new page. |
||
| Line 35: | Line 23: | ||
If you replace ARTICLE with the name of the page you wish to create, you will be taken to a blank page which indicates that no article of that name exists yet. |
If you replace ARTICLE with the name of the page you wish to create, you will be taken to a blank page which indicates that no article of that name exists yet. |
||
| − | To get more detailed information you can refer to the user's manual: |
+ | <blockquote>To get more detailed information you can refer to the user's manual: |
| − | [https://www.mediawiki.org/wiki/Help:Starting_a_new_page Help: Starting a new page] |
+ | [https://www.mediawiki.org/wiki/Help:Starting_a_new_page Help: Starting a new page]</blockquote> |
== How to edit a page? == |
== How to edit a page? == |
||
| Line 44: | Line 32: | ||
Note that only the authorized users are able to edit the content. |
Note that only the authorized users are able to edit the content. |
||
| − | Here you can get more information about the editing process: [https://www.mediawiki.org/wiki/Help:Editing_pages Help:Editing pages] |
+ | <blockquote>Here you can get more information about the editing process: [https://www.mediawiki.org/wiki/Help:Editing_pages Help:Editing pages]</blockquote> |
== How to work with text and its structuring? == |
== How to work with text and its structuring? == |
||
| + | |||
| + | <blockquote>Detailed user guide on text formatting: [https://en.wikibooks.org/wiki/MediaWiki_User_Guide MediaWiki: User guide]</blockquote> |
||
| + | |||
| + | === How to structurize a text? === |
||
| + | |||
| + | Headings are created using sequences of "=" characters, placed before the heading title and after the heading title, on the same line. The level of headings is determined by the number of "=" characters. |
||
| + | |||
| + | Examples: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Level |
||
| + | ! Example |
||
| + | |- |
||
| + | | 2. |
||
| + | | ==Plants== |
||
| + | |- |
||
| + | | 3. |
||
| + | | ===Plants=== |
||
| + | |- |
||
| + | | 4. |
||
| + | | ====Plants==== |
||
| + | |} |
||
| + | |||
| + | ''Start level:'' 2 |
||
| + | |||
| + | Do not use headings of level 1, such as "=Title="; start with level 2 instead. The heading at level 1 is used for the title of the page. |
||
| + | |||
| + | ''Maximum level:'' 6 |
||
| + | |||
| + | The maximum level of a heading is 6, rendered using <nowiki>======Heading L6======</nowiki>. Entering a heading with 7 equals-signs such as <nowiki>=======Heading L7=======</nowiki> results in the creation of a heading of the level 6, with one equal-sign becoming part of the text of the heading: "=Heading L7=". |
||
| + | |||
| + | <blockquote>See more details here: [https://en.wikibooks.org/wiki/MediaWiki_User_Guide/Sections_and_Headings MediaWiki user guide: sections and headings]</blockquote> |
||
| + | |||
| + | === How to format text? === |
||
| + | |||
| + | The following is an overview of text formatting available in Mediawiki: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | |+ Basic text formatting |
||
| + | ! Formatting |
||
| + | ! Markup |
||
| + | ! Note |
||
| + | |- |
||
| + | | '''Boldface''' |
||
| + | | <code><nowiki>'''text'''</nowiki></code> |
||
| + | | |
||
| + | |- |
||
| + | | ''Italics'' |
||
| + | | <code><nowiki>''text''</nowiki></code> |
||
| + | | |
||
| + | |- |
||
| + | | '''''Boldface and italics''''' |
||
| + | | <code><nowiki>'''''text'''''</nowiki></code> |
||
| + | | |
||
| + | |- |
||
| + | | '''[[Boldface combined with wikilink]]''' |
||
| + | | <code><nowiki>'''[[text]]'''</nowiki></code> |
||
| + | | The reverse order of ticks and brackets does not work: <code><nowiki>[['''text''']]</nowiki></code> |
||
| + | |} |
||
| + | |||
| + | Other text formatting such as underline or blockquote needs to be done using HTML tags, including U for underline, TT for typewriter text, S for strikethrough, SUB for lower index and SUP for upper index. |
||
| + | |||
| + | === How to use HTML tags? === |
||
| + | |||
| + | Text formatting can also be done using HTML and CSS. Some of the most useful HTML elements are: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | |+ Most needed HTML markup |
||
| + | ! Task |
||
| + | ! Markup |
||
| + | ! Note |
||
| + | |- |
||
| + | | Preformatted text |
||
| + | | <syntaxhighlight lang="html"> |
||
| + | <pre> |
||
| + | preformatted |
||
| + | </pre> |
||
| + | </syntaxhighlight> |
||
| + | | The effect in wiki differs from the one in HTML; in wiki, the text within the PRE element is treated as within NOWIKI element, leaving all the HTML and wiki markup uninterpreted. |
||
| + | |- |
||
| + | | Blockquote |
||
| + | | <syntaxhighlight lang="html"><blockquote>Longer passage.</blockquote></syntaxhighlight> |
||
| + | |- |
||
| + | | Comments |
||
| + | | <syntaxhighlight lang="html"><!-- comment --></syntaxhighlight> |
||
| + | | Avoid nesting, such as <syntaxhighlight lang="html"><!-- <!-- comment --> --></syntaxhighlight> |
||
| + | |- |
||
| + | | Generic inline element |
||
| + | | <syntaxhighlight lang="html"><span style="TODO"></span></syntaxhighlight> |
||
| + | | Can be styled arbitrarily using cascading style sheets - CSS. |
||
| + | |- |
||
| + | | Generic block element |
||
| + | | <syntaxhighlight lang="html"><div style="TODO"></div></syntaxhighlight> |
||
| + | | Can be styled arbitrarily using cascading style sheets - CSS. |
||
| + | |} |
||
| + | |||
| + | Some HTML elements are not allowed, such as A and IMG. |
||
| + | |||
| + | === How to work with lists? === |
||
| + | |||
| + | Bullet lists: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Example Syntax |
||
| + | ! Example Output |
||
| + | |- |
||
| + | | |
||
| + | * a |
||
| + | ** b |
||
| + | ** c |
||
| + | *** d |
||
| + | | |
||
| + | * a |
||
| + | ** b |
||
| + | ** c |
||
| + | *** d |
||
| + | |} |
||
| + | |||
| + | Numbered lists: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Example Syntax |
||
| + | ! Example Output |
||
| + | |- |
||
| + | | |
||
| + | # a |
||
| + | ## b |
||
| + | ## c |
||
| + | ### d |
||
| + | | |
||
| + | # a |
||
| + | ## b |
||
| + | ## c |
||
| + | ### d |
||
| + | |} |
||
| + | |||
| + | Definition lists: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Example Syntax |
||
| + | ! Example Output |
||
| + | |- |
||
| + | | |
||
| + | ; defined term : definition |
||
| + | ; defined term 2 : definition 2 |
||
| + | | |
||
| + | ; defined term : definition |
||
| + | ; defined term 2 : definition 2 |
||
| + | |} |
||
| + | |||
| + | Mixed lists: |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Example Syntax |
||
| + | ! Example Output |
||
| + | |- |
||
| + | | |
||
| + | * a |
||
| + | *# b |
||
| + | *# c |
||
| + | | |
||
| + | * a |
||
| + | *# b |
||
| + | *# c |
||
| + | |} |
||
| + | |||
| + | === How to insert a link? === |
||
| + | |||
| + | There are five types of hypertext links in MediaWiki, but two of them are the mostly used: |
||
| + | |||
| + | * Internal links to other pages in the same wiki (commonly called "wikilinks") |
||
| + | * External links to pages at other websites |
||
| + | |||
| + | ''' Internal hyperlinks ''' |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Task |
||
| + | ! Markup |
||
| + | |- |
||
| + | | Internal hyperlink |
||
| + | | <nowiki>[[keyword]]</nowiki> |
||
| + | |- |
||
| + | | Internal hyperlink to a section |
||
| + | | <nowiki>[[keyword#section_heading|link title]]</nowiki> |
||
| + | |- |
||
| + | | Internal hyperlink showing a different word |
||
| + | | <nowiki>[[keyword|its appearance]]</nowiki> |
||
| + | |- |
||
| + | | Internal hyperlink with a tooltip |
||
| + | | <nowiki>[[keyword|<span title="A tooltip">its appearance</span>]]</nowiki> |
||
| + | |- |
||
| + | | Internal hyperlink in bold |
||
| + | | <nowiki>'''[[keyword]]'''</nowiki> |
||
| + | |} |
||
| + | |||
| + | ''' External hyperlinks ''' |
||
| + | |||
| + | {| class="wikitable" |
||
| + | ! Task |
||
| + | ! Markup |
||
| + | |- |
||
| + | | External hyperlink |
||
| + | | <nowiki>[URL_containing_no_spaces title of the URL]</nowiki> |
||
| + | |} |
||
| + | |||
| + | <blockquote>You can also fing some more details here: [https://www.mediawiki.org/wiki/Help:Links Help: links]</blockquote> |
||
== How to format tables? == |
== How to format tables? == |
||
| + | |||
| + | The following code |
||
| + | <pre> |
||
| + | {| class="wikitable" style="height:14em;" |
||
| + | |- |
||
| + | ! Left !! Center !! Right |
||
| + | |- |
||
| + | | Top left cell || Top center cell || Top right cell |
||
| + | |- style=height:7em |
||
| + | | Middle left cell || Middle center cell || Middle right cell |
||
| + | |- |
||
| + | | Bottom left cell || Bottom center cell || Bottom right cell |
||
| + | |} |
||
| + | </pre> |
||
| + | |||
| + | gives the following: |
||
| + | |||
| + | {| class="wikitable" style="height:14em;" |
||
| + | |- |
||
| + | ! Left !! Center !! Right |
||
| + | |- |
||
| + | | Top left cell || Top center cell || Top right cell |
||
| + | |- style=height:7em |
||
| + | | Middle left cell || Middle center cell || Middle right cell |
||
| + | |- |
||
| + | | Bottom left cell || Bottom center cell || Bottom right cell |
||
| + | |} |
||
| + | |||
| + | <blockquote>Basics: [https://en.wikibooks.org/wiki/MediaWiki_User_Guide/Tables MediaWiki User guide: Tables]</blockquote> |
||
| + | |||
| + | <blockquote>Advanced: [https://en.wikipedia.org/wiki/Help:Table Wiki: Tables]</blockquote> |
||
== How to work with math formulas? == |
== How to work with math formulas? == |
||
| + | |||
| + | You can enter mathematical formulas into a wiki, using a <code>math</code> tag, such as: |
||
| + | |||
| + | <pre> |
||
| + | <math>\sqrt{2}</math> |
||
| + | </pre> |
||
| + | |||
| + | The formulas are marked up in the TeX markup, the markup of a complex typesetting system specialized on mathematics. |
||
| + | |||
| + | |||
| + | To get started, follow the examples below. |
||
| + | |||
| + | <!-- |
||
| + | {{Editor note|This is a top ten list, one that should not bloat into a list of 50 items.}} |
||
| + | --> |
||
| + | {| class="wikitable" |
||
| + | |+ Examples of mathematical markup |
||
| + | |- |
||
| + | ! No. |
||
| + | ! Desired Effect |
||
| + | ! Markup |
||
| + | |- |
||
| + | | 1. |
||
| + | | <math>\alpha</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\alpha</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 2. |
||
| + | | <math>\sqrt{2}</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\sqrt{2}</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 3. |
||
| + | | <math>\sqrt{1-e^2}</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\sqrt{1-e^2}</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 4. |
||
| + | | <math>\frac{2}{4}=0.5</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\frac{2}{4}=0.5</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 5. |
||
| + | | <math>\sum_{k=1}^N k^2</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\sum_{k=1}^N k^2</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 6. |
||
| + | | <math>\int\limits_{1}^{3}\frac{e^3/x}{x^2}\, dx</math> |
||
| + | | <syntaxhighlight lang="tex"><math>\int\limits_{1}^{3}\frac{e^3/x}{x^2}\, dx</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 7. |
||
| + | | <math>\begin{bmatrix} |
||
| + | 0 & \cdots & 0 \\ |
||
| + | \vdots & \ddots & \vdots \\ |
||
| + | 0 & \cdots & 0 |
||
| + | \end{bmatrix}</math> |
||
| + | | <syntaxhighlight lang="tex" style="border: none;><math>\begin{bmatrix} |
||
| + | 0 & \cdots & 0 \\ |
||
| + | \vdots & \ddots & \vdots \\ |
||
| + | 0 & \cdots & 0 |
||
| + | \end{bmatrix}</math></syntaxhighlight> |
||
| + | |- |
||
| + | | 8. |
||
| + | | <math>\begin{pmatrix} |
||
| + | x & y \\ |
||
| + | z & v |
||
| + | \end{pmatrix}</math> |
||
| + | | <syntaxhighlight lang="tex" style="border: none;"><math>\begin{pmatrix} |
||
| + | x & y \\ |
||
| + | z & v |
||
| + | \end{pmatrix}</math></syntaxhighlight> |
||
| + | |} |
||
== How to put a source code? == |
== How to put a source code? == |
||
| + | |||
| + | The following code: |
||
| + | <pre> |
||
| + | <syntaxhighlight lang="python" line> |
||
| + | def quick_sort(arr): |
||
| + | less = [] |
||
| + | pivot_list = [] |
||
| + | more = [] |
||
| + | if len(arr) <= 1: |
||
| + | return arr |
||
| + | else: |
||
| + | pass |
||
| + | </syntaxhighlight> |
||
| + | </pre> |
||
| + | gives: |
||
| + | <syntaxhighlight lang="python" line> |
||
| + | def quick_sort(arr): |
||
| + | less = [] |
||
| + | pivot_list = [] |
||
| + | more = [] |
||
| + | if len(arr) <= 1: |
||
| + | return arr |
||
| + | else: |
||
| + | pass</syntaxhighlight> |
||
| + | |||
| + | <blockquote>See the documentation of the syntaxhighlight-extension here: [https://www.mediawiki.org/wiki/Extension:SyntaxHighlight Syntax highlight]</blockquote> |
||
== How to add TikZ-flowchart? == |
== How to add TikZ-flowchart? == |
||
| + | With the use of the special extension you can embed the TikZ-flowchart written in LaTex directly to your page within the tag <pre><PGTikZ></pre>. |
||
| − | == How to past pictures? == |
||
| + | For examle, the following code |
||
| + | <pre><PGFTikZ> |
||
| + | [[File:My_image_1.png|400px|test image]] |
||
| + | <PGFTikZPreamble> |
||
| − | == How to add video? == |
||
| + | \usepackage{tikz} |
||
| − | == How to past sound? == |
||
| + | \usetikzlibrary{arrows} |
||
| + | \usetikzlibrary{intersections} |
||
| + | \usetikzlibrary{calc} |
||
| + | </PGFTikZPreamble> |
||
| − | == How to embed a Google document into mediawiki page?== |
||
| + | \begin{tikzpicture}[scale=.8,every node/.style={minimum size=1cm}] |
||
| + | % |
||
| + | \begin{scope}[ |
||
| + | yshift=-83,every node/.append style={ |
||
| + | yslant=0.5,xslant=-1},yslant=0.5,xslant=-1 |
||
| + | ] |
||
| + | \draw[step=4mm, black] (0,0) grid (5,5); |
||
| + | \draw[black,thick] (0,0) rectangle (5,5);%borders |
||
| + | \fill[green] (2.05,2.05) rectangle (2.35,2.35); % center pixel |
||
| + | \fill[green] (1.65,2.05) rectangle (1.95,2.35); %left |
||
| + | \fill[green] (2.45,2.05) rectangle (2.75,2.35); %right |
||
| + | \fill[green] (2.05,2.45) rectangle (2.35,2.75); %top |
||
| + | \fill[green] (2.05,1.95) rectangle (2.35,1.65); %bottom |
||
| + | |||
| + | \end{scope} |
||
| + | % |
||
| + | % draw annotations |
||
| + | % |
||
| + | \draw[-latex,thick,green](-3,-2)node[left]{1 patch} |
||
| + | to[out=0,in=200] (-1,-.9); |
||
| + | \end{tikzpicture} |
||
| + | </PGFTikZ> |
||
| + | </pre> |
||
| + | |||
| + | <PGFTikZ> |
||
| + | [[File:My_image_1.png|400px|test image]] |
||
| + | |||
| + | <PGFTikZPreamble> |
||
| + | |||
| + | \usepackage{tikz} |
||
| + | \usetikzlibrary{arrows} |
||
| + | \usetikzlibrary{intersections} |
||
| + | \usetikzlibrary{calc} |
||
| + | |||
| + | </PGFTikZPreamble> |
||
| + | \begin{tikzpicture}[scale=.8,every node/.style={minimum size=1cm}] |
||
| + | % |
||
| + | \begin{scope}[ |
||
| + | yshift=-83,every node/.append style={ |
||
| + | yslant=0.5,xslant=-1},yslant=0.5,xslant=-1 |
||
| + | ] |
||
| + | \draw[step=4mm, black] (0,0) grid (5,5); |
||
| + | \draw[black,thick] (0,0) rectangle (5,5);%borders |
||
| + | \fill[green] (2.05,2.05) rectangle (2.35,2.35); % center pixel |
||
| + | \fill[green] (1.65,2.05) rectangle (1.95,2.35); %left |
||
| + | \fill[green] (2.45,2.05) rectangle (2.75,2.35); %right |
||
| + | \fill[green] (2.05,2.45) rectangle (2.35,2.75); %top |
||
| + | \fill[green] (2.05,1.95) rectangle (2.35,1.65); %bottom |
||
| + | |||
| + | \end{scope} |
||
| + | % |
||
| + | % draw annotations |
||
| + | % |
||
| + | \draw[-latex,thick,green](-3,-2)node[left]{1 patch} |
||
| + | to[out=0,in=200] (-1,-.9); |
||
| + | \end{tikzpicture} |
||
| + | </PGFTikZ> |
||
| + | |||
| + | <blockquote>See the instructions here: [https://www.mediawiki.org/wiki/Extension:PGFTikZ PGTikZ]</blockquote> |
||
| + | |||
| + | == How to paste pictures? == |
||
| + | |||
| + | Mediawiki supports the use of images in various formats. In order to be used in a wiki, image first needs to be uploaded. To upload the picture please use the link "Upload file" in the left menu column of the page and follow the certain instructions. |
||
| + | |||
| + | The following is an overview of placing images into pages, such images that have already been uploaded. |
||
| + | |||
| + | {| class="wikitable" |
||
| + | |+ Placing of images |
||
| + | ! Task |
||
| + | ! Markup |
||
| + | ! Default Frame |
||
| + | ! Note |
||
| + | |- |
||
| + | | Image |
||
| + | | <nowiki>[[Image:image_name.png]]</nowiki> |
||
| + | | No |
||
| + | | The image is shown in its full size as found in the file. |
||
| + | |- |
||
| + | | Image with thumb |
||
| + | | <nowiki>[[Image:image_name.png|thumb|A caption text of the image.]]</nowiki> |
||
| + | | Yes |
||
| + | | Thumbs are always scaled down so as not to exceed an upper limit on the size. |
||
| + | |- |
||
| + | | Image without thumb, with restricted size |
||
| + | | <nowiki>[[Image:image_name.png|150px]]</nowiki> |
||
| + | | No |
||
| + | | |
||
| + | |} |
||
| + | |||
| + | <blockquote>To know about other feature please refer to: [https://en.wikibooks.org/wiki/MediaWiki_User_Guide/Images MediaWiki User Guide: images]</blockquote> |
||
| + | |||
| + | == How to embed a Google document into mediawiki page? == |
||
| + | Special extension allows to embed Google Docs' spreadsheets into the wiki page. |
||
| + | |||
| + | Supported parameters are: |
||
| + | {| class="wikitable" |
||
| + | ! Name !! Default |
||
| + | |- |
||
| + | | '''width''' || 500 |
||
| + | |- |
||
| + | | '''height''' || 300 |
||
| + | |- |
||
| + | | '''style''' || width:100% |
||
| + | |} |
||
| + | |||
| + | As an example using all of the parameters: |
||
| + | |||
| + | <pre><googlespreadsheet width="600" height="200" style="width:50%">Google Docs' key goes here</googlespreadsheet></pre> |
||
| + | |||
| + | To actually embed a spreadsheet, the spreadsheet needs to be published with Google's '''File''' > '''Publish to Web...''' option. It is not sufficient to just have a shareable link. |
||
= Content import / export = |
= Content import / export = |
||
| Line 68: | Line 503: | ||
== How to import content? == |
== How to import content? == |
||
| − | + | ''' From Latex file ''' |
|
| − | [https://dev.digitalprofile.innopolis.university/generator/eduwiki/upload The developed feature for importing latex syllabus ] |
||
| + | To upload your syllabus from Latex to MediaWiki use the toolkit developed by our students: |
||
| − | === From Word document === |
||
| + | * [https://dev.digitalprofile.innopolis.university/generator/eduwiki/upload Syllabus in Latex: import ] |
||
| − | == How to export content? == |
||
| − | + | == How to export content? == |
|
=== To PDF-file === |
=== To PDF-file === |
||
| + | To get a printable version of the certain page use the link '''Printable version''' at the left column of the page. After the page is generated you may print it as usually. |
||
| − | === Printing === |
||
Latest revision as of 23:40, 4 December 2024
Introduction to MediaWiki
The MediaWiki software is used by tens of thousands of websites and thousands of companies and organizations. It powers Wikipedia and also this website. MediaWiki helps you collect and organize knowledge and make it available to people. It's powerful, multilingual, free and open, extensible, customizable, reliable, and free of charge.
Content editing
How to log in the system?
Use your regular credentials for this purpose: user@innopolis.ru and the password from your account. If you cannot log in, please contact the IT-department @iuithelp
How to create a page?
From the search box If you search for a page that doesn't exist, then you will be provided with a link to create the new page.
Using the URL You can use the wiki's URL for creating a new page.
The URL to an article of the wiki is usually something like this:
If you replace ARTICLE with the name of the page you wish to create, you will be taken to a blank page which indicates that no article of that name exists yet.
To get more detailed information you can refer to the user's manual: Help: Starting a new page
How to edit a page?
Clicking the "Edit" page tab at the top of the page will take you to the edit page for that article, where you can create the new page by typing your text, and clicking submit. Moreover, if you need not edit the whole page but only its part, you can click on "Edit" link related to this certain part and work only with it. If the text is so long it helps to save a time.
Note that only the authorized users are able to edit the content.
Here you can get more information about the editing process: Help:Editing pages
How to work with text and its structuring?
Detailed user guide on text formatting: MediaWiki: User guide
How to structurize a text?
Headings are created using sequences of "=" characters, placed before the heading title and after the heading title, on the same line. The level of headings is determined by the number of "=" characters.
Examples:
| Level | Example |
|---|---|
| 2. | ==Plants== |
| 3. | ===Plants=== |
| 4. | ====Plants==== |
Start level: 2
Do not use headings of level 1, such as "=Title="; start with level 2 instead. The heading at level 1 is used for the title of the page.
Maximum level: 6
The maximum level of a heading is 6, rendered using ======Heading L6======. Entering a heading with 7 equals-signs such as =======Heading L7======= results in the creation of a heading of the level 6, with one equal-sign becoming part of the text of the heading: "=Heading L7=".
See more details here: MediaWiki user guide: sections and headings
How to format text?
The following is an overview of text formatting available in Mediawiki:
| Formatting | Markup | Note |
|---|---|---|
| Boldface | '''text'''
|
|
| Italics | ''text''
|
|
| Boldface and italics | '''''text'''''
|
|
| Boldface combined with wikilink | '''[[text]]'''
|
The reverse order of ticks and brackets does not work: [['''text''']]
|
Other text formatting such as underline or blockquote needs to be done using HTML tags, including U for underline, TT for typewriter text, S for strikethrough, SUB for lower index and SUP for upper index.
How to use HTML tags?
Text formatting can also be done using HTML and CSS. Some of the most useful HTML elements are:
| Task | Markup | Note |
|---|---|---|
| Preformatted text | <pre>
preformatted
</pre>
|
The effect in wiki differs from the one in HTML; in wiki, the text within the PRE element is treated as within NOWIKI element, leaving all the HTML and wiki markup uninterpreted. |
| Blockquote | <blockquote>Longer passage.</blockquote>
| |
| Comments | <!-- comment -->
|
Avoid nesting, such as <!-- <!-- comment --> -->
|
| Generic inline element | <span style="TODO"></span>
|
Can be styled arbitrarily using cascading style sheets - CSS. |
| Generic block element | <div style="TODO"></div>
|
Can be styled arbitrarily using cascading style sheets - CSS. |
Some HTML elements are not allowed, such as A and IMG.
How to work with lists?
Bullet lists:
| Example Syntax | Example Output |
|---|---|
* a ** b ** c *** d |
|
Numbered lists:
| Example Syntax | Example Output |
|---|---|
# a ## b ## c ### d |
|
Definition lists:
| Example Syntax | Example Output |
|---|---|
; defined term : definition ; defined term 2 : definition 2 |
|
Mixed lists:
| Example Syntax | Example Output |
|---|---|
* a *# b *# c |
|
How to insert a link?
There are five types of hypertext links in MediaWiki, but two of them are the mostly used:
- Internal links to other pages in the same wiki (commonly called "wikilinks")
- External links to pages at other websites
Internal hyperlinks
| Task | Markup |
|---|---|
| Internal hyperlink | [[keyword]] |
| Internal hyperlink to a section | [[keyword#section_heading|link title]] |
| Internal hyperlink showing a different word | [[keyword|its appearance]] |
| Internal hyperlink with a tooltip | [[keyword|<span title="A tooltip">its appearance</span>]] |
| Internal hyperlink in bold | '''[[keyword]]''' |
External hyperlinks
| Task | Markup |
|---|---|
| External hyperlink | [URL_containing_no_spaces title of the URL] |
You can also fing some more details here: Help: links
How to format tables?
The following code
{| class="wikitable" style="height:14em;"
|-
! Left !! Center !! Right
|-
| Top left cell || Top center cell || Top right cell
|- style=height:7em
| Middle left cell || Middle center cell || Middle right cell
|-
| Bottom left cell || Bottom center cell || Bottom right cell
|}
gives the following:
| Left | Center | Right |
|---|---|---|
| Top left cell | Top center cell | Top right cell |
| Middle left cell | Middle center cell | Middle right cell |
| Bottom left cell | Bottom center cell | Bottom right cell |
Basics: MediaWiki User guide: Tables
Advanced: Wiki: Tables
How to work with math formulas?
You can enter mathematical formulas into a wiki, using a math tag, such as:
<math>\sqrt{2}</math>
The formulas are marked up in the TeX markup, the markup of a complex typesetting system specialized on mathematics.
To get started, follow the examples below.
| No. | Desired Effect | Markup |
|---|---|---|
| 1. | <math>\alpha</math>
| |
| 2. | <math>\sqrt{2}</math>
| |
| 3. | <math>\sqrt{1-e^2}</math>
| |
| 4. | <math>\frac{2}{4}=0.5</math>
| |
| 5. | <math>\sum_{k=1}^N k^2</math>
| |
| 6. | <math>\int\limits_{1}^{3}\frac{e^3/x}{x^2}\, dx</math>
| |
| 7. | <math>\begin{bmatrix}
0 & \cdots & 0 \\
\vdots & \ddots & \vdots \\
0 & \cdots & 0
\end{bmatrix}</math>
| |
| 8. | <math>\begin{pmatrix}
x & y \\
z & v
\end{pmatrix}</math>
|
How to put a source code?
The following code:
<syntaxhighlight lang="python" line> def quick_sort(arr): less = [] pivot_list = [] more = [] if len(arr) <= 1: return arr else: pass </syntaxhighlight>
gives:
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
pass
See the documentation of the syntaxhighlight-extension here: Syntax highlight
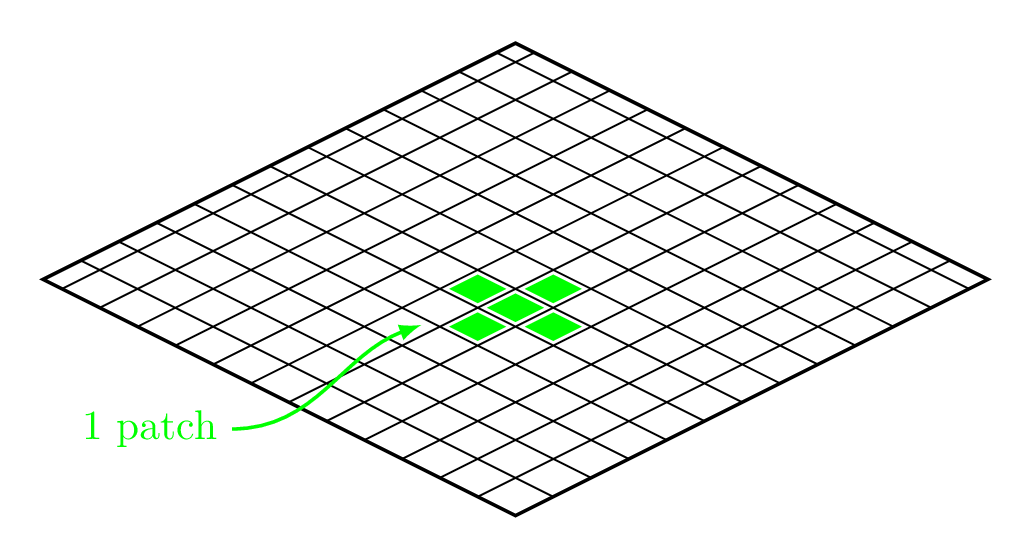
How to add TikZ-flowchart?
With the use of the special extension you can embed the TikZ-flowchart written in LaTex directly to your page within the tag
<PGTikZ>
.
For examle, the following code
<PGFTikZ>
[[File:My_image_1.png|400px|test image]]
<PGFTikZPreamble>
\usepackage{tikz}
\usetikzlibrary{arrows}
\usetikzlibrary{intersections}
\usetikzlibrary{calc}
</PGFTikZPreamble>
\begin{tikzpicture}[scale=.8,every node/.style={minimum size=1cm}]
%
\begin{scope}[
yshift=-83,every node/.append style={
yslant=0.5,xslant=-1},yslant=0.5,xslant=-1
]
\draw[step=4mm, black] (0,0) grid (5,5);
\draw[black,thick] (0,0) rectangle (5,5);%borders
\fill[green] (2.05,2.05) rectangle (2.35,2.35); % center pixel
\fill[green] (1.65,2.05) rectangle (1.95,2.35); %left
\fill[green] (2.45,2.05) rectangle (2.75,2.35); %right
\fill[green] (2.05,2.45) rectangle (2.35,2.75); %top
\fill[green] (2.05,1.95) rectangle (2.35,1.65); %bottom
\end{scope}
%
% draw annotations
%
\draw[-latex,thick,green](-3,-2)node[left]{1 patch}
to[out=0,in=200] (-1,-.9);
\end{tikzpicture}
</PGFTikZ>
See the instructions here: PGTikZ
How to paste pictures?
Mediawiki supports the use of images in various formats. In order to be used in a wiki, image first needs to be uploaded. To upload the picture please use the link "Upload file" in the left menu column of the page and follow the certain instructions.
The following is an overview of placing images into pages, such images that have already been uploaded.
| Task | Markup | Default Frame | Note |
|---|---|---|---|
| Image | [[Image:image_name.png]] | No | The image is shown in its full size as found in the file. |
| Image with thumb | [[Image:image_name.png|thumb|A caption text of the image.]] | Yes | Thumbs are always scaled down so as not to exceed an upper limit on the size. |
| Image without thumb, with restricted size | [[Image:image_name.png|150px]] | No |
To know about other feature please refer to: MediaWiki User Guide: images
How to embed a Google document into mediawiki page?
Special extension allows to embed Google Docs' spreadsheets into the wiki page.
Supported parameters are:
| Name | Default |
|---|---|
| width | 500 |
| height | 300 |
| style | width:100% |
As an example using all of the parameters:
<googlespreadsheet width="600" height="200" style="width:50%">Google Docs' key goes here</googlespreadsheet>
To actually embed a spreadsheet, the spreadsheet needs to be published with Google's File > Publish to Web... option. It is not sufficient to just have a shareable link.
Content import / export
How to import content?
From Latex file
To upload your syllabus from Latex to MediaWiki use the toolkit developed by our students:
How to export content?
To PDF-file
To get a printable version of the certain page use the link Printable version at the left column of the page. After the page is generated you may print it as usually.